聞いて!聞いて!
画期的なことが出来たよ!
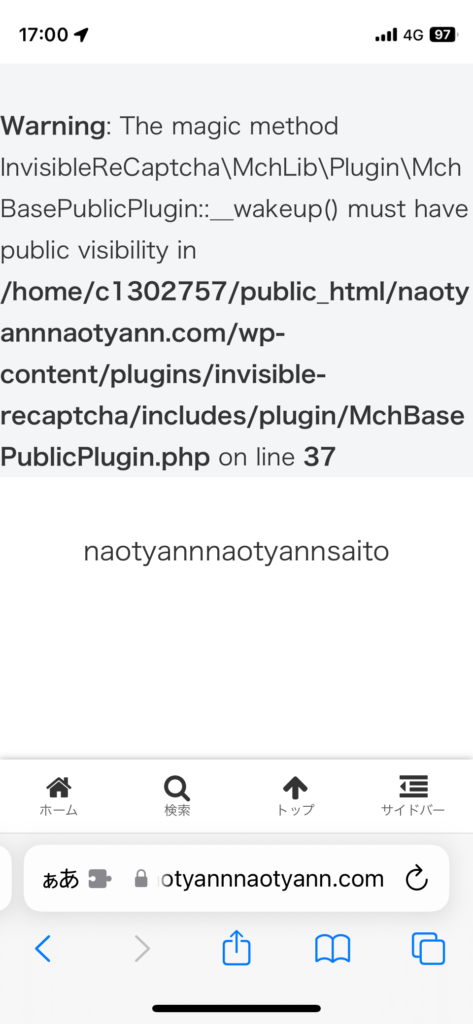
今まで、私のブログにアクセスすると、この画面(携帯)が表示されてたと思うんですが、

Microsoft Copilot(コピュロット)に教えてもらって、プラグインのプログラムの文字を書き換えて、【Warning… 】の警告表示を消すことができたよ!
そんなことが、自分に出来た事も驚きだけど、私の質問に「嫌な顔せず、黙々と答えて、事細かく教えてくれるCopilot(人工知能)]は、本当にスゴイよ。
「人工知能で世界が変わる。」の片鱗を実感した思いです。
みなさんにも、「人工知能と、こんな風にやり取りできるんだ。」って、思ってもらえると思いますので、私とCopilotとの、やり取りを紹介しますね。
【まず初めに、8/6のブログに書いたところからです。】
直:私のブログにアクセスすると、「Warning: The magic method InvisibleReCaptcha\MchLib\Plugin\MchBasePublicPlugin::__wakeup() must have public visibility in /home/c1302757/public_html/naotyannnaotyann.com/wp-content/plugins/invisible-recaptcha/includes/plugin/MchBasePublicPlugin.php on line 37」との表示がでます。対処方法を教えて
Copilot が送信しました:
このエラーは、WordPressのプラグイン「Invisible ReCaptcha」に関連しているようですね。対処方法を以下に示します。
- エラー箇所の特定: まず、エラー文を読んで問題のファイルを特定します。エラー文には次のように書かれています。
Warning: The magic method InvisibleReCaptcha\\MchLib\\Plugin\\MchBasePublicPlugin::__wakeup() must have public visibilityこのエラーは、MchBasePublicPlugin.phpファイルの37行目に原因があるようです。 - 問題のファイルを開く: サーバーにアクセスして、問題のファイルを開きます。ファイルマネージャーを使用して、
MchBasePublicPlugin.phpファイルを探し、37行目を編集します。 - コードを書き換える:
MchBasePublicPlugin.phpファイルの37行目をコメントアウトして、38行目にpublic function __wakeup()を追加します。具体的には以下のように編集します:PHP//private function __wakeup() public function __wakeup() {}AI で生成されたコード。ご確認のうえ、慎重にご使用ください。FAQ で詳細を確認。 - ファイルを置き換える: 編集した
MchBasePublicPlugin.phpファイルをファイルマネージャーにアップロードします。
直:サーバーのファイルマネージャーを使用してファイルを見つけます。って具体的にどうするの。
Copilot:サーバーのファイルマネージャーを使用してファイルを見つける手順を説明しますね。
- ホスティングコントロールパネルにログイン:
- まず、あなたのウェブホスティングプロバイダーのコントロールパネル(例:cPanel、Pleskなど)にログインします。
- ファイルマネージャーを開く:
- コントロールパネルの中に「ファイルマネージャー」というオプションがあります。それをクリックして開きます。
- ウェブサイトのルートディレクトリに移動:
- ファイルマネージャーが開いたら、ウェブサイトのルートディレクトリ(通常は
public_htmlやwww)に移動します。
- ファイルマネージャーが開いたら、ウェブサイトのルートディレクトリ(通常は
- プラグインフォルダに移動:
wp-contentフォルダを開き、その中のpluginsフォルダを探して開きます。
- 対象のプラグインフォルダを探す:
invisible-recaptchaというフォルダを見つけ、その中のincludes/pluginフォルダに移動します。
- ファイルを編集:
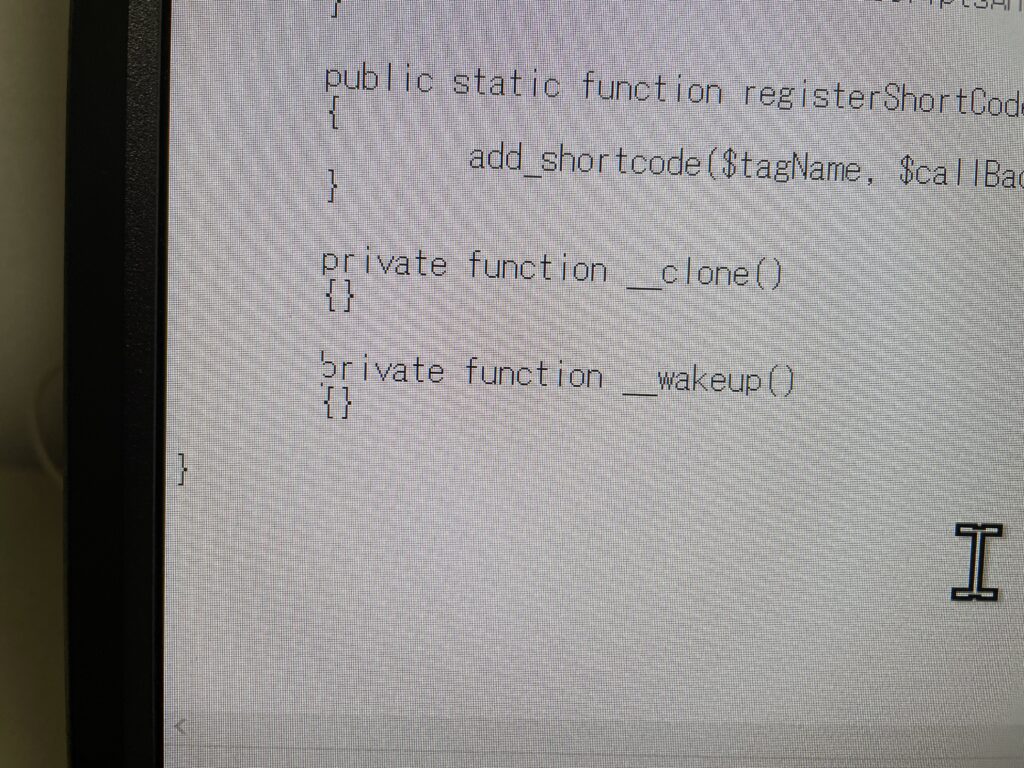
MchBasePublicPlugin.phpファイルを見つけてクリックし、編集モードに入ります。- 37行目付近にある
private function __wakeup()をpublic function __wakeup()に変更します。
- 変更を保存:
- 編集が終わったら、ファイルを保存して閉じます。
これで、警告メッセージが消えるはずです。もし他に質問があれば、どうぞお知らせください!
なんて、解らないことを、一つ一つ、尋ねては、答えをもらって、尋ねては、答えをもらってって、やった行ったら、最終的に、この画面を見つけることができて、プログラムを修正して、【Warning… 】の警告画面が出ずに、ちゃんとブログの最初の画面が表示されました。パチパチパチパチ

「見よう見まねでも、出来るもんだ!」なんて、ちょっとIT関係に自信が持てました。
みなさんも、なにかでMicrosoft Copilot(コピュロット)使ってみてね~ (*^。^*)






コメント